Натиснете върху тези два примера за да видите пример за 3D и пример за 2D трансформации
CSS3 3D Трансформации
CSS3 ви позволява да форматирате вашите елементи използвайки 3D трансформации
В този урок ще разгледаме няколко метода за 3D трансформация, а именно :
Браузъри поддържащи 3D Трансформации
Числата в таблицата определят най-ниската версия на браузърите които напълно поддържат 3D трансформацията.
Числата следвани от -webkit-, -moz-, или -o- определят първата версия работеща с префикс.
| Свойство |
|
|
|
|
|
| transform |
10.0 |
36.0
12.0 -webkit- |
16.0
10.0 -moz- |
4.0 -webkit- |
23.0
15.0 -webkit- |
transform-origin
(three-value syntax) |
10.0 |
36.0
12.0 -webkit- |
16.0
10.0 -moz- |
4.0 -webkit- |
23.0
15.0 -webkit- |
| transform-style |
11.0 |
36.0
12.0 -webkit- |
16.0
10.0 -moz- |
4.0 -webkit- |
23.0
15.0 -webkit- |
| perspective |
10.0 |
36.0
12.0 -webkit- |
16.0
10.0 -moz- |
4.0 -webkit- |
23.0
15.0 -webkit- |
| perspective-origin |
10.0 |
36.0
12.0 -webkit- |
16.0
10.0 -moz- |
4.0 -webkit- |
23.0
15.0 -webkit- |
| backface-visibility |
10.0 |
36.0
12.0 -webkit- |
16.0
10.0 -moz- |
4.0 -webkit- |
23.0
15.0 -webkit-
|
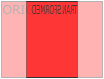
Метода rotateX()
С метода rotateX() елемента се завърта около своята X(хоризонтална) ос по зададен градус.
Пример
div {
-webkit-transform: rotateX(120deg); /* Chrome, Safari, Opera */
transform: rotateX(120deg);
}
 Метода rotateX()
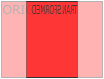
Метода rotateY()
С метода rotateY() елемента се завърта около своята Y(Вертикална) ос по зададен градус.
Пример
div {
-webkit-transform: rotateY(130deg); /* Chrome, Safari, Opera */
transform: rotateY(130deg);
}
 Метода rotateY()
CSS3 Свойства на 3D трансформация
Следващата таблица разглежда всички свойства на трансформацията:
| Свойства |
Описание |
| transform |
Прилага 2D и 3D трансформация на елемент |
| transform-origin |
Позволява ви да променяте позицията на трансформираните елементи |
| transform-style |
Определя начина по който трансформираните елементи да се показват. |
| perspective |
Определя перспективата за визуализация на 3D елементите. |
| perspective-origin |
Определя долната позиция на 3D елементите. |
| backface-visibility |
Определя дали елемент трябва да бъде видим когато не е на екрана. |
Методи за 3D трансформация
| Функция |
Описание |
matrix3d
(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) |
Задава 3D трансформация, използвайки 4х4 матрица от 16 стойности. |
| translate3d(x,y,z) |
Задава 3D движение |
| translateX(x) |
Задава 3D движение, като използва само стойността на X-axis |
| translateY(y) |
Задава 3D движение, като използва само стойността на Y-axis |
| translateZ(z) |
Задава 3D движение, като използва само стойността на Z-axis |
| scale3d(x,y,z) |
Задава 3D мащабиране |
| scaleX(x) |
Задава 3D мащабиране като използва само стойността на X-axis |
| scaleY(y) |
Задава 3D мащабиране като използва само стойността на Y-axis |
| scaleZ(z) |
Задава 3D мащабиране като използва само стойността на Z-axis |
| rotate3d(x,y,z,angle) |
Задава 3D завъртане |
| rotateX(angle) |
Задава 3D завъртане около X-axis |
| rotateY(angle) |
Задава 3D завъртане около Y-axis |
| rotateZ(angle) |
Задава 3D завъртане около Z-axis |
| perspective(n) |
Задава перспективна гледка за 3D трансформиран елемент. |
|
 Метода rotateX()
Метода rotateX()  Метода rotateY()
Метода rotateY()













