7:26 PM Урок №3 Фонови изображения в CSS3 | |||
CSS3 Фонови изображенияCSS3 съдържа няколко нови свойства за фоновите изображения които позволяват по-голям контрол върху фоновите елементи. В този урок ще разгледаме следните свойства за фоновите изображения
CSS3 Свойството за размера на фоновото изображениеbackground-size property задава размера на фоновото изображение. Преди CSS3, размера на фоновото изображение се задаваше от реалния размер на изображението. В CSS3 можете да задавате размера на фоновите изображения, което ни позволява да преизползваме фонови изображения в различни части на уеб-страницата. Можете да зададете размер на снимката в пиксели или проценти. Ако зададете размера в проценти, размера е равен на широчината (width) и дължината (height) на "родителския" елемент (таблица,меню,страница и др..) ПримерПромяна на размера на фоново изображение : div {
background: url(img_flwr.gif); background-size: 80px 60px; background-repeat: no-repeat; } ПримерРазтягане на фоновото изображение за да запълни напълно страницата : div {
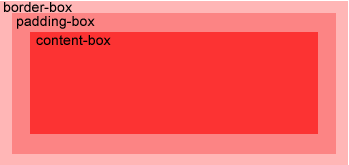
background: url(img_flwr.gif); background-size: 100% 100%; background-repeat: no-repeat; } CSS3 Свойството background-originСвойството background-origin задава позицията на фоновото изображение. Фоновото изображение може да бъде поставено в елементите : content-box(кутията със съдържанието) , padding-box(подложката), or border-box area (границата).
ПримерПозициониране на фоновото изображение в кутията със съдържание: div {
background: url(img_flwr.gif); background-repeat: no-repeat; background-size: 100% 100%; background-origin: content-box; }
Пример :Прилагане на две фонови изображения за елемнта : body body {
background: url(img_tree.gif), url(img_flwr.gif); background-size: 100% 100%; background-repeat: no-repeat; } CSS3 Свойства за фоновите изображения
| |||
|
| |||
Ако урокът ви е харесал можете да го споделите с вашите приятели във фейсбук :
| Всички коментари: 0 | |