9:50 PM Урок №7 2D Трансформации в CSS3 | ||||||||||||||||||||||||||||||||||||||||||||||||
CSS3 ТрансформацииЧрез CSS3 трансформациите, можем да местим, мащабираме, обръщаме, завъртаме и разтягаме елементите.Трансформацията е ефект който позволява на елемент да сменя своята форма,размер и позиция. Можете да преобразявате елементите си като използвате 2D или 3D трансформации. 3D трансформациите ще разгледаме в следващия урок от поредицата. Баузъри поддържащи 2D трансформациитеЧислата които виждате в таблицата задават най-ниската версия на браузъра която поддържа трансформациите в CSS3 напълно.
CSS3 2D ТрансформацииВ този урок ще разглеждаме следните трансформации :
Примерdiv {
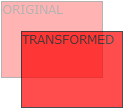
-ms-transform: rotate(30deg); /* IE 9 */ -webkit-transform: rotate(30deg); /* Chrome, Safari, Opera */ transform: rotate(30deg); } Метода Translate()С метода translate(), елемента се премества от сегашната си позиция, зависи от параметрите дадени от ляво (X-axis) и от горе (Y-axis) позицията: Примерdiv {
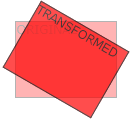
-ms-transform: translate(50px,100px); /* IE 9 */ -webkit-transform: translate(50px,100px); /* Chrome, Safari, Opera */ transform: translate(50px,100px); }  Метода translate() Метода translate()Стойността translate(50px,100px) мести елемента 50 пиксела от ляво, и 100 пиксела от горе.. Метода rotate()С метода rotate() , елемента се завърта в посока на часовниковата стрелка според зададен градус. Отрицателните стойности също са разрешени и ротацията на елемента ще протече обратно на часовниковата стрелка..Примерdiv {
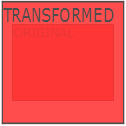
-ms-transform: rotate(30deg); /* IE 9 */ -webkit-transform: rotate(30deg); /* Chrome, Safari, Opera */ transform: rotate(30deg); }  Метода rotate() Метода rotate()Стойността rotate(30deg) завърта елемента по часовниковата стрелка на 30 градуса. Метода scale()С метода scale(), размера на елемента се увеличава или намаля, зависи от параметрите дадени за дължината (X-axis) и за височината (Y-axis):Примерdiv {
-ms-transform: scale(2,4); /* IE 9 */ -webkit-transform: scale(2,4); /* Chrome, Safari, Opera */ transform: scale(2,4); }  Метода scale() Метода scale()Стойността scale(2,4) променя дължината(weidth) така че тя да стане два пъти колкото оригиналното изображение, и височината(height) 4 пъти по голяма от оригиналното изображение.. Метода skew()С метода skew() елемента се завърта в зададения ъгъл, зависи от параметъра даден за хоризонталната (X-axis) и вертикалната (Y-axis) линии:
Примерdiv {
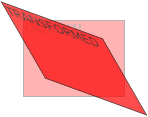
-ms-transform: skew(30deg,20deg); /* IE 9 */ -webkit-transform: skew(30deg,20deg); /* Chrome, Safari, Opera */ transform: skew(30deg,20deg); }  Метода skew() Метода skew() Стойността skew(30deg,20deg) завърта елемента с 30 градуса около X-axis и 20 градуса около Y-axis Бележка* : X-axis = Хоризонтална линия / Y-axis = Вертикална линия Метода matrix()Метода matrix() method комбинира всички методи за 2D трансформация в един.Той заема шест параметъра, включително и математически функции, които ви позволяват да завъртате изображението, да го мащабирате, местите и изкривявате елементи..
ПримерЗавъртане на div елемент на 30 градуса, като използваме matrix метода: div {
-ms-transform: matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */ -webkit-transform: matrix(0.866,0.5,-0.5,0.866,0,0); /* Chrome, Safari, Opera */ transform: matrix(0.866,0.5,-0.5,0.866,0,0); }  Метода - Matrix() Метода - Matrix()CSS3 Свойства на 2D трансформациятаСледващата таблица разглежда всички свойства на трансформациите:
Методи за 2D трансформация
| ||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||
Ако урокът ви е харесал можете да го споделите с вашите приятели във фейсбук :
| Всички коментари: 0 | |














